HTML5-postMessage实现跨域
本文共 1360 字,大约阅读时间需要 4 分钟。
HTML5-postMessage实现跨域
对于使用H5实现跨域,很多人都一直处于半懂状态。知道使用postMessage发送消息,使用onMessage接受消息,但是到底哪个方法应该用window调用哪个应该用iframe的contentWindow调用不是很清楚。下面是我做的一个本地实现跨域的小demo,可以在下载这个示例。为了执行它,首先,你需要找到你电脑的hosts文件,在127.0.0.1 localhost下添加如下代码:
127.0.0.1 localhost127.0.0.1 main.com127.0.0.1 A.com127.0.0.1 B.com
然后,你需要启动一个服务器,如Apache等,把上下载的三个html文件放到你的服务器上。最后,你只需访问:你的端口号 ,就可以进行跨域通信了。
三个html文件的关系如下。三个域: ; ; 。 主页面maindomain.html在main.com,两个iframe (subAdomain.html , subBdomain.html)分别在 a.com , b.com 。在maindomain.html中,向textarea中输入消息,点击send to iframe按钮,可以发送消息到指定iframe (subAdomain.html 或者subBdomain.html),在ifame中也可以发送消息到maindomain.html,同时,有一个收到ifame消息的回执信息。
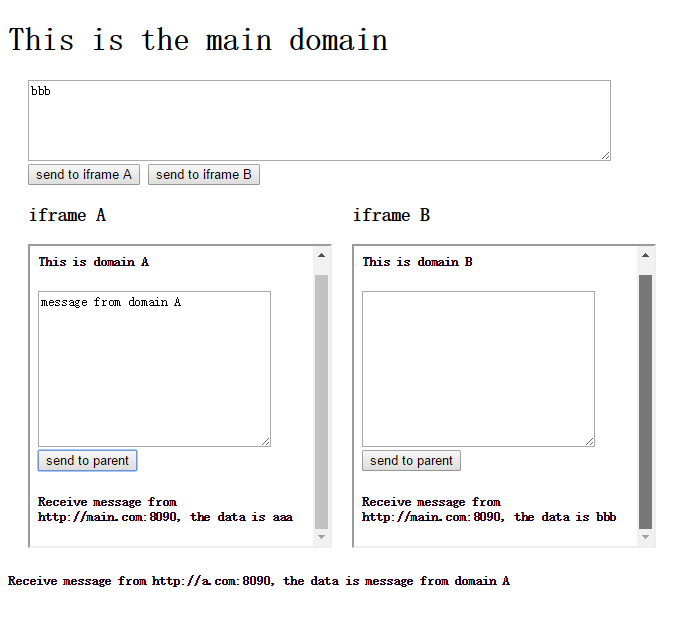
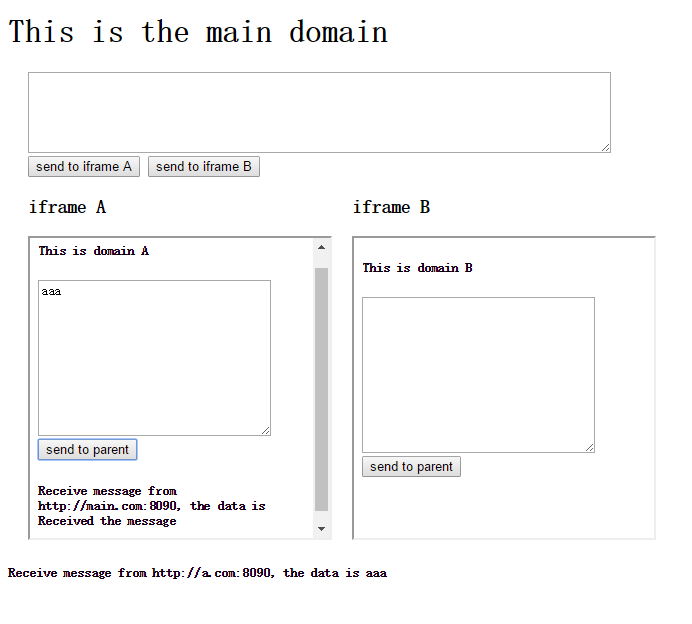
这应该是很常见的场景,把网站公共的资源放到某子域,在其他子域需要访问该子域上的资源。实现的效果如下。
不带回执信息:
带回执信息:
基本知识
首先介绍onMessage事件中,event的一些属性,理解这些可以使你很容易读懂我的示例。
* data: 传入的数据 * origin: 发送消息的文档所在的域 * source: 发送消息的文档的window对象的代理 如果你想在子域X向子域Y发送消息,你需要,在子域X的html文件,获取Y的window对象(iframe的contentWindow),然后调用postMessage(message, Y所在的域),同时,在子域Y的html文件中,监听window对象message事件(使用onMessage)就好。当然,你可以在onMessage中再次使用postMessage,向子域X发送一个回执信息。 我们时常混乱的是,在哪个域的window对象上调用postMessage。代码
main.com
This is the main domain
iframe A
iframe B
a.com
This is domain A
b.com
This is domain B
你可能感兴趣的文章
thttpd-微型HTTP服务器
查看>>
centos7网卡配置文件以及对应参数
查看>>
gdb调试步骤
查看>>
uint8_t / uint16_t / uint32_t /uint64_t数据类型详解
查看>>
2020重新起航
查看>>
window的pip命令
查看>>
C 库函数 char *strerror(int errnum)
查看>>
qt的icon程序图标下载工具
查看>>
vmwre15.5.1安装mac遇到的问题以及解决方法和相应工具
查看>>
C 库函数 char *strcat(char *dest, const char *src) 把 src 所指向的字符串追加到 dest 所指向的字符串的结尾。
查看>>
C语言 %zu
查看>>
C语言 alignof 运算符
查看>>
Intellij Idea简单打war包流程
查看>>
数据库 drop、truncate和delete简述
查看>>
学习计算机--很有意思的一段话
查看>>
数据类型输出格式
查看>>
记录 vim的d命令使用小技巧
查看>>
C C++数组要点
查看>>
web工程简述
查看>>
MVC模式与三层架构的区别
查看>>